Table Of Contents
- Factors Affecting Page Speed
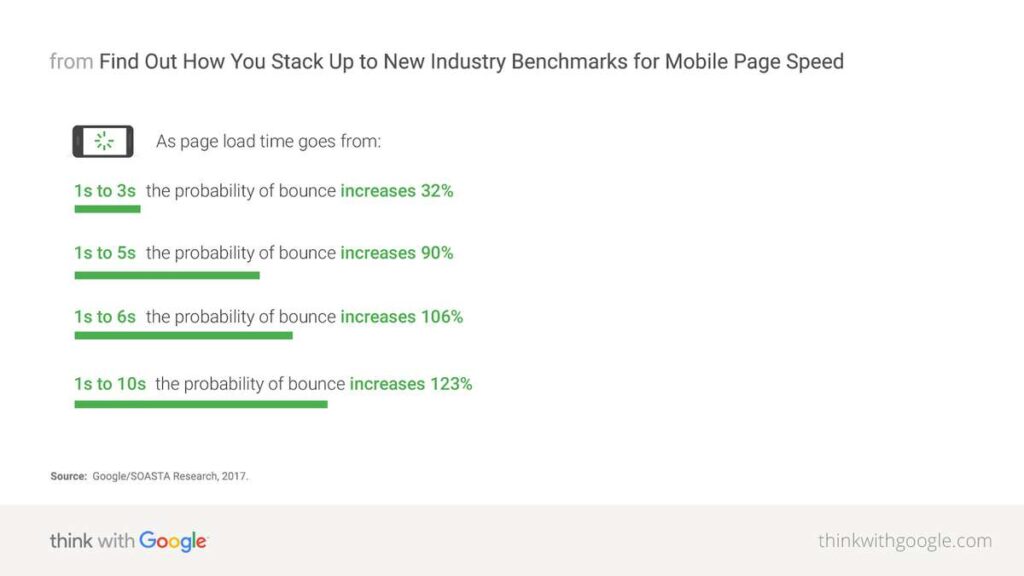
- But Why Website Speed Optimization?
- How to Identify What to Optimize?
- Website Speed Optimization Techniques

While there are many factors which affect the page speed, some important ones are discussed here
Factors Affecting Page Speed
Slow Hosting Server
Choosing the right server and host provider is an important factor.
When the right hosting server is not chosen, it slows down the site effectively creating a problem for both the website as well as the customer.
More users bounce off because of the slow speed & customer can’t get an optimum experiene of the website.
When choosing a hosting server, make sure you check the server response time and accounts server can manage.
This is because a sudden influx of users can reduce speed or crash the server.
Hotlinking
What is Hotlinking?
Copying an image from the internet & using the URL of the image directly on your site is called hotlinking.
Hotlinking is simple to implement & therefore website owners succumb to this trap.
The image showing up on your website is actually being served from the website you copied it from.
A number of things can go wrong here including but not limited to orginal website taking down the image, copyright violation that ensues a legal penalty & not to mention reduced website speed that hampers your business.
It’s imperative to avoid this practice.
Poor Coding Standards
Poor coding standards can reduce the speed of the page from loading.
Obviously, this is obvious.
Solution – Get a decent developer or use content management systems that use standard coding practices & allow non-technical folks (like me & probably you) create websites with drag & drop frameworks.
The most popular CMS’s around are WordPress, WebFlow etc
But Why Website Speed Optimization?
SEO
As google algorithm uses speed as one of its parameters to rank a webpage, speed optimization is much needed if you want your website to do well on SEO.
No one is unhappy with a fast loading page & website owners are happy when their website gets to the top of search results. Sounds like a win-win situation.
Increase Sales
A fast loading page increases the customer engagement and creates a positive impact on sales & better conversion rates for e-commerce sites.
A fast loading page also gets improved google ranking and this google ranking helps the website to reach out to larger audience to interact with.
Increasing the speed of your webpage alone does get your webpage to the top, there are many other factors which are involved.
How To Identify What To Optimize?
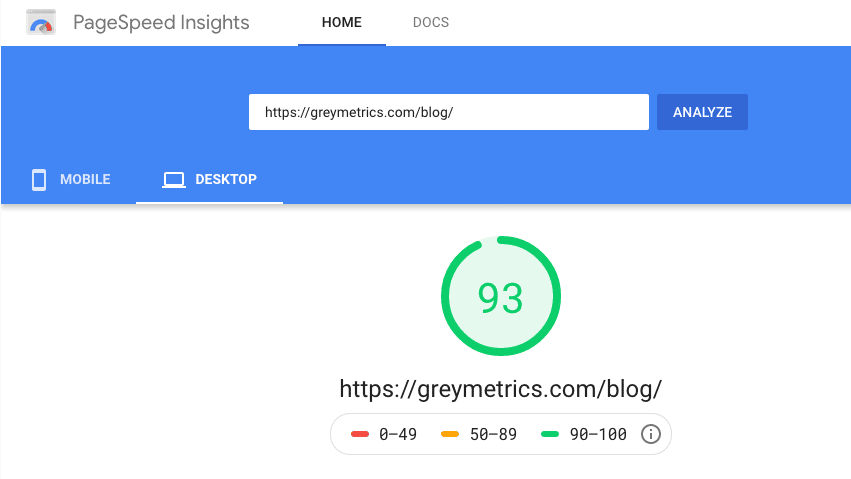
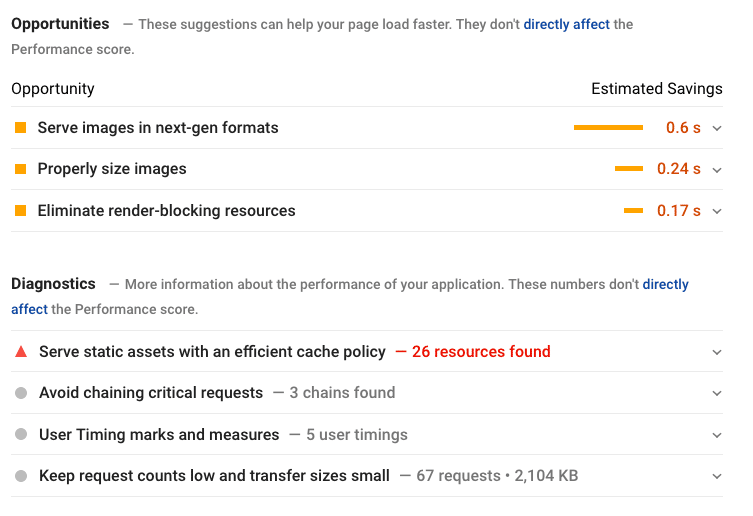
This free tool by Google analyzes your website & suggests improvements – PageSpeed Insights

The tool outputs a final score (on a scale of 1-100) & lists out recommendations to improve page speed

Making fixes on the recommendations provided will take your web page closer to 100 mark on speed.

Website Speed Optimization Techniques
1) Reduce Size Of Images
Blame it on high resolution smartphones & DSLR’s, the average image today takes up a lot of bytes & gets hefty.
This unneccesary junk reduces the rendering speed of your server or put it this way – spends more resources loading the image (which is not what you want).
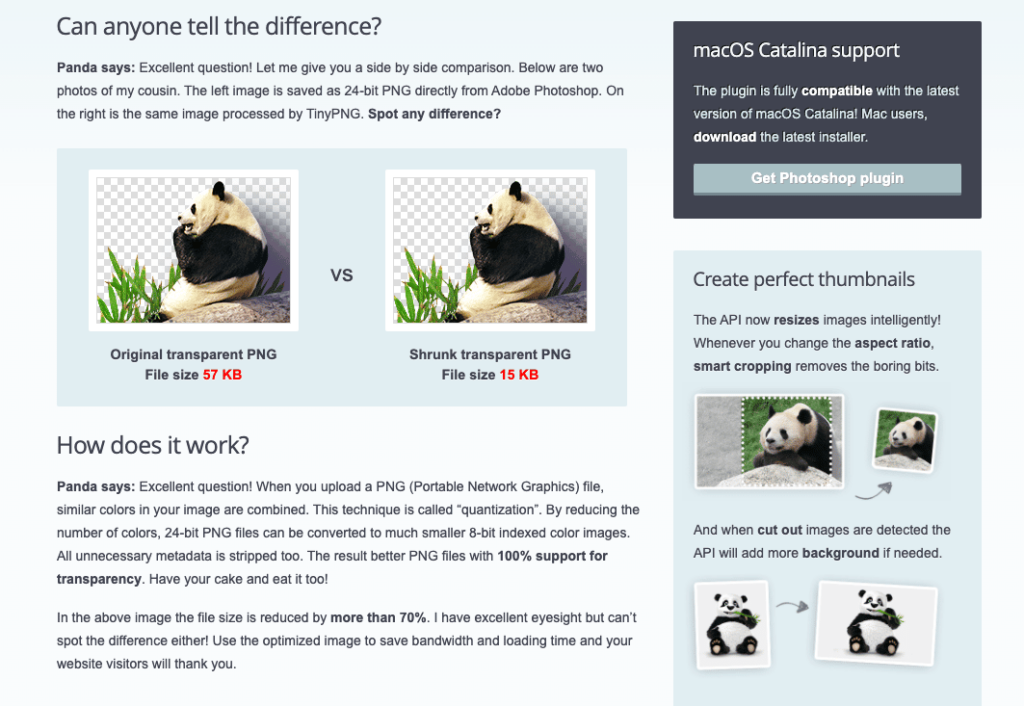
Reducing size of the images without losing clarity is possible with a number of tools.
1) TinyPNG comes in highly recommended for image compression.

2) Some nifty marketers have also figured out another way (possibly a smarter way) to compress images using Facebook (yes, you heard it right)
Upload all images to a Facebook album & download the album. Since Facebook gets millions of images uploaded everyday, it is only natural their compression would be among (if not) the best
Use the compressed images from Facebook on your website 🙂
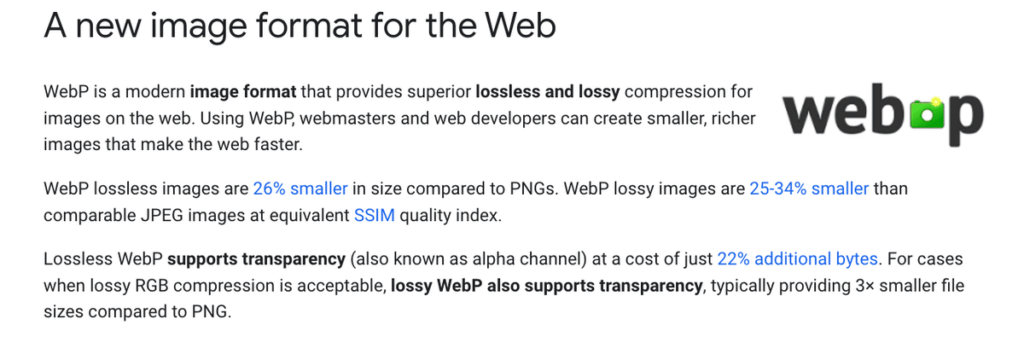
Convert Images to Next Gen Formats
If you plan to be future ready, convert images into next gen formats such as WebP.

Use this tool to convert images from PNG to WebP format.
The downside of using WebP image is that they aren’t readable on Safari Browser
Have a backup PNG/JPEG images for Safari Browser.
2) Browser Caching & Minimize HTML, CSS & JS
Browser cache temporarily holds some of the recently downloaded webpages or images.
So enabling browser caching helps when a request for some certain content is made in a server if the content has been recently visited it would already stored in the browser cache and loaded soon else the content has to be directly fetched from the server.
Minification of HTML, Javascript & CSS can be done by removing the unnecessary unused code, spaces, commas etc without affecting the working of the browser.

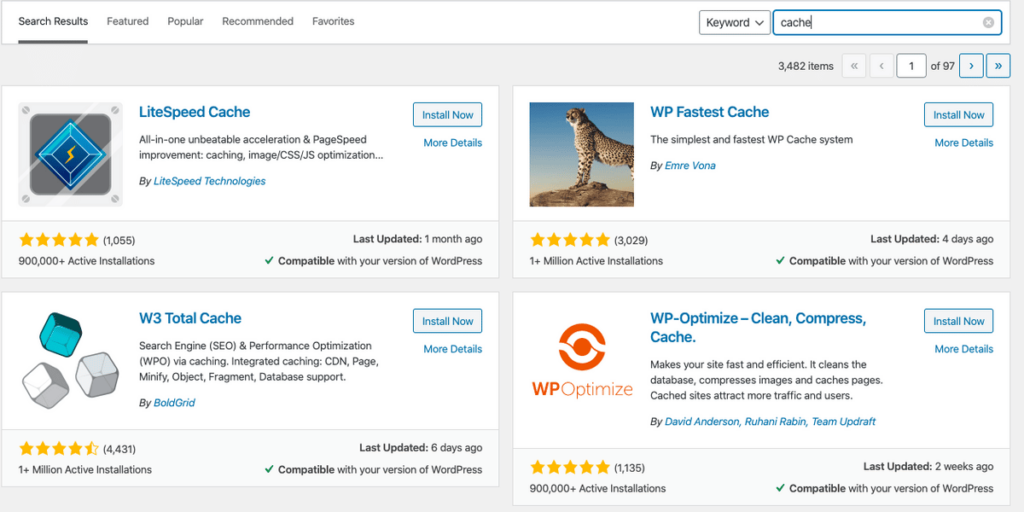
If you have a WordPress website, Browser Caching, Minimizing CSS & Javascript can be done with plugins.
Some popular plugins out there are W3 Total Cache & WP Fastest Cache.
This is usually done by the developer on a Non-Wordpress site using minification tools.
3) Use A Content Distribution Network (CDN)
Before you distribute your content, make sure you know your target customer well.
The closer your server is to your customer, lesser the latency.
CDN’s have a network of locations with their servers on that serve content.
CDN’s ensure that the content is served to your customer from their closest server and therefore reducing the lagtime (latency).

This speeds up the page load times & vastly improves customer experience.
Popular CDN providers are CloudFlare, GoogleCloud, AWS, KeyCDN
4) Choose A Fast Hosting Network
A hosting network provides all the services needed by a website so choosing the right hosting network is critical in many ways.

Basic things to look for when choosing a hosting provider.
- Server Response Time
- Support Options
- VPN or Shared Hosting
- Applicable Traffic Limits
- Control Panel
If you plan to run a business in which website has a critical role, avoid shared hosting.
The main goal is to be ready for any sudden spike in traffic.
Read reviews about different hosting network & know which provider will suit best for your website.
Users we spoke with had shared that they had great experiences with Amazon Web Services & FastComet
5) Reduce Redirects & Number Of Plugins
Types of Redirects
- 301 Redirect
- 302 Redirect
- HTTP to HTTPS Redirect
- 404 Redirect
- Infinite Redirection Loop
301 Redirect – Use this when you decide to permanently move one URL to another. Once you 301 redirect the old URL to the new one, search engines pick up that this new page needs to be shown to users.
302 Redirect – This is a temporary redirect command. This can be used for temporary purposes (promotion for a limited time), traffic from a certain URL needs to be redirected to a new one.
HTTP to HTTPS Redirect – HTTPS is a secure protocol where as HTTP is not. Purchase an SSL certificate & make sure all the URL’s are auto-redirected to HTTPS version. Mis-configuring this may result in loss of traffic.
404 Redirect – When no such page exists, users need to be redirected to a 404 error page. Do not configure this to automatically go to homepage (classic mistake). Google doesn’t recommend it
John from Google Shares his thoughts on 404https://platform.twitter.com/embed/Tweet.html?dnt=false&embedId=twitter-widget-0&features=eyJ0ZndfZXhwZXJpbWVudHNfY29va2llX2V4cGlyYXRpb24iOnsiYnVja2V0IjoxMjA5NjAwLCJ2ZXJzaW9uIjpudWxsfSwidGZ3X2hvcml6b25fdHdlZXRfZW1iZWRfOTU1NSI6eyJidWNrZXQiOiJodGUiLCJ2ZXJzaW9uIjpudWxsfSwidGZ3X3NwYWNlX2NhcmQiOnsiYnVja2V0Ijoib2ZmIiwidmVyc2lvbiI6bnVsbH19&frame=false&hideCard=false&hideThread=false&id=1082565162597605377&lang=en&origin=https%3A%2F%2Fgreymetrics.com%2Fblog%2F9-website-speed-optimizations-boost-speed-90%2F&sessionId=e55e84d619e16dfe55bee8896b0327f433a8d141&siteScreenName=GreyMetricsHQ&theme=light&widgetsVersion=9fd78d5%3A1638479056965&width=550px
Infinite Redirect Loop – URL 1 points to URL 2 and URL 2 points to URL 1. When such an infinite loop is created, browsers can’t render a page and throw up errors.
Plugins – Reducing the number of plugins will help in reducing the number of redirect so keep your plugins to a minimum just the necessary ones. (WordPress sites)
Make sure you always to scan your website to remove the redirects to old pages that you no longer use.
Removing the unnecessary plugins & retaining the necessary plugins helps with speed. Keep the plugins to a minimum.
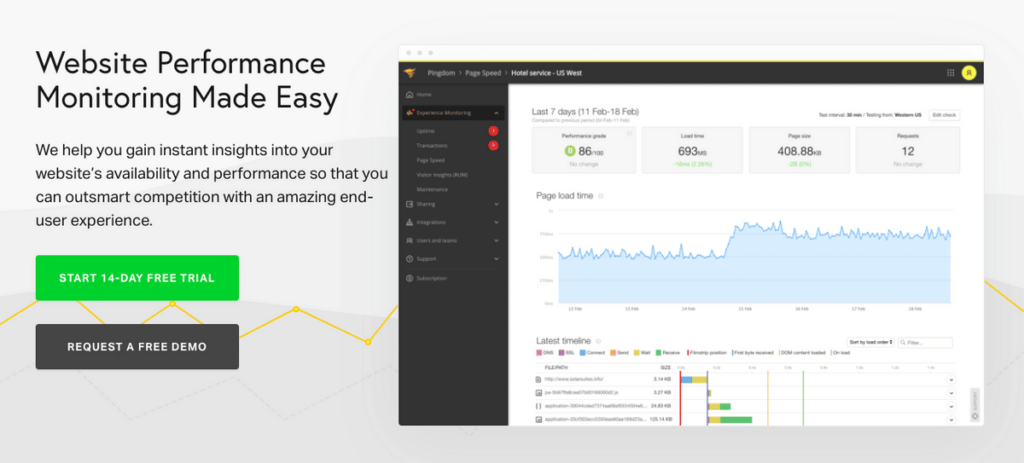
6) Monitor Your Site Speed
In order to give a good user experience to your customer, monitoring your site speed on a regular basis helps.

Tools such as Pingdom & GTMetrix provide monitoring service that can be used to keep a regular tab on the speed of your website.
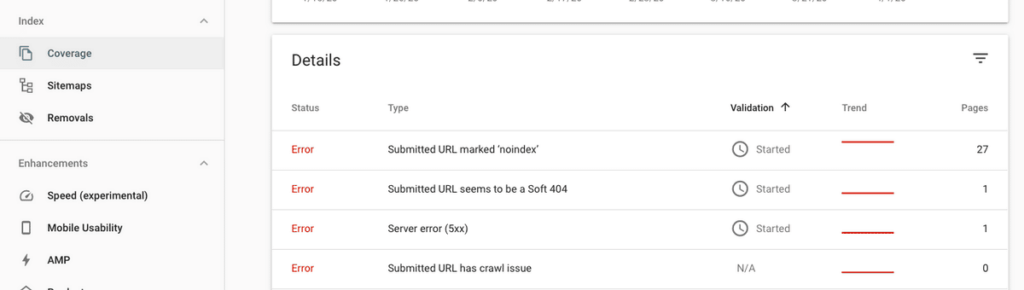
7) Keep A Tab On Errors
404 error occurs when the page has been deleted or is moved.
Some URL’s may have crawl issues or sever errors.
Keep a tab on page changes, server errors & crawl issues using Google Search Console.

Search console lists all the URL’s with errors. It is easy for webmasters to identify & fix these errors.
8) Reduce The Use Of GIF’s & Embed Video Files
We love GIF’s. Especially the cat ones.
But, it is advisable to replace GIF’s in your website with videos. This aids with speed.
Also, aim to keep the size of the page small. The larger the size, the more time it takes to load.
If you must upload videos on your website, consider compressing.
Also, it is a good practice from an SEO & speed standpoint to upload the videos to platforms such as YouTube, Vimeo, Wista etc & embed the video on your site.
9) Implement Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages is a new standard for mobiles that can load the webpage upto 6 times faster
The AMP standard strips down HTML, CSS & Javascript to the bare minimum needed & as a result super speeds up mobile sites.

This standard was introduced with an eye on increasing web page speeds and for a better mobile user experience.
Major news sites such as CNBC, WashingtonPost & more have implemented AMP on their websites.
After your AMP site is ready, drop the URL here to validate if your implementation is correct.
Implementing these tweaks will help your website load faster & will boost your chances of ranking on Search Engines.
Once you start ranking on the web & doing well on social media, you need to check GreyMetrics dashboard.
GreyMetrics connects with 20+ marketing platforms and integrates all marketing data on one location.